| Basic Tags |
| <html></html>Creates an HTML document |
| <head></head>Sets off the title and other information that isn’t displayed on the Web page itself |
| <body></body>Sets off the visible portion of the document |
|
| Header Tags |
| <title></title>Puts the name of the document in the title bar |
|
| Body Attributes |
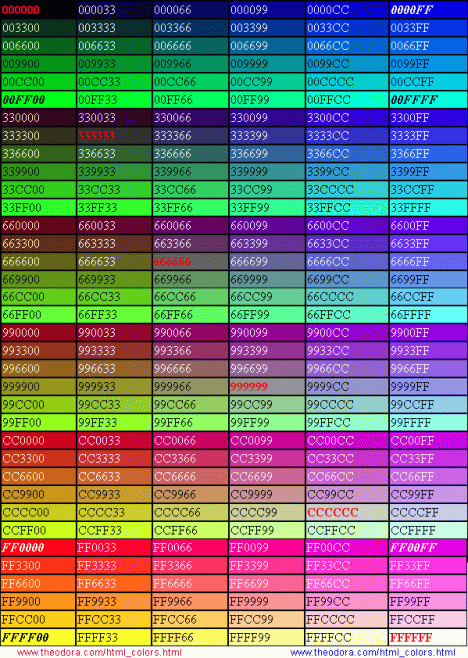
| <body bgcolor=?>Sets the background color, using name or hex value |
| <body text=?>Sets the text color, using name or hex value |
| <body link=?>Sets the color of links, using name or hex value |
| <body vlink=?>Sets the color of followed links, using name or hex value |
| <body alink=?>Sets the color of links on click |
|
| Text Tags |
| <pre></pre>Creates preformatted text |
| <h1></h1>Creates the largest headline |
| <h6></h6>Creates the smallest headline |
| <b></b>Creates bold text |
| <i></i>Creates italic text |
| <tt></tt>Creates teletype, or typewriter-style text |
| <cite></cite>Creates a citation, usually italic |
| <em></em>Emphasizes a word (with italic or bold) |
| <strong></strong>Emphasizes a word (with italic or bold) |
| <font size=?></font>Sets size of font, from 1 to 7 |
| <font color=?></font>Sets font color, using name or hex value |
|
| Links |
| <a href=”URL”></a>Creates a hyperlink |
| <a href=”mailto:EMAIL”></a>Creates a mailto link |
| <a name=”NAME”></a>Creates a target location within a document |
| <a href=”#NAME”></a>Links to that target location from elsewhere in the document |
|
| Formatting |
| <p>Creates a new paragraph |
| <p align=?>Aligns a paragraph to the left, right, or center |
| <br>Inserts a line break |
| <blockquote></blockquote>Indents text from both sides |
| <dl></dl>Creates a definition list |
| <dt>Precedes each definition term |
| <dd>Precedes each definition |
| <ol></ol>Creates a numbered list |
| <li>Precedes each list item and adds a number |
| <ul></ul>Creates a bulleted list |
| <li>Precedes each list item and adds the bullet |
| <div align=?>A generic tag used to format large blocks of HTML; also used for stylesheets |
|
| Graphical Elements |
| <img src=”name”>Adds an image |
| <img src=”name” align=?>Aligns an image: left, right, center, bottom, top, middle |
| <img src=”name” border=?>Sets size of border around an image |
| <hr>Inserts a horizontal rule |
| <hr size=?>Sets size (height) of rule |
| <hr width=?>Sets width of rule in percentage or absolute value |
| <hr noshade>Creates a rule without a shadow |
|
| Tables |
| <table></table>Creates a table |
| <tr></tr>Sets off each row in a table |
| <td></td>Sets off each cell in a row |
| <th></th>Sets off the table header (a normal cell with bold, centered text) |
|
| Table Attributes |
| <table border=#>Sets width of border around table cells |
| <table cellspacing=#>Sets amount of space between table cells |
| <table cellpadding=#>Sets amount of space between a cell’s border and its contents |
| <table width=# or %>Sets width of table in pixels or as a percentage of document width |
| <tr align=?> or <td align=?>Sets alignment for cell(s) (left, center, or right) |
| <tr valign=?> or <td valign=?>Sets vertical alignment for cell(s) (top, middle, or bottom) |
| <td colspan=#>Sets number of columns a cell should span (default=1) |
| <td rowspan=#>Sets number of rows a cell should span (default=1) |
| <td nowrap>Prevents the lines within a cell from being broken to fit |
|
| Frames |
| <frameset></frameset>Precedes the <body> tag in a frames document; can also be nested in other framesets |
| <frameset rows=”value,value”>Defines the rows within a frameset, using number in pixels or percentage of width |
| <frameset cols=”value,value”>Defines the columns within a frameset, using number in pixels or percentage of width |
| <frame>Defines a single frame within a frameset |
| <noframes></noframes>Defines what will appear on browsers that don’t support frames |
|
| Frames Attributes |
| <frame src=”URL”>Specifies which HTML document should be displayed |
| <frame name=”name”>Names the frame so it may be targeted by other frames |
| <frame marginwidth=#>Defines the left and right margins for the frame; must be equal to or greater than 1 |
| <frame marginheight=#>Defines the top and bottom margins for the frame; must be equal to or greater than 1 |
| <frame scrolling=VALUE>Sets whether the frame has a scroll bar; value may equal “yes,” “no,” or “auto.” (The default, as in ordinary documents, is auto.) |
| <frame noresize>Prevents the user from resizing a frame |
|
| Forms |
| For functional forms, you’ll have to run a CGI script. The HTML just creates the appearance of a form. |
| <form></form>Creates all forms |
| <select multiple name=”NAME” size=?></select>Creates a scrolling menu. Size sets the number of menu items visible before you need to scroll. |
| <option>Sets off each menu item |
| <select name=”NAME”></select>Creates a pulldown menu |
| <option>Sets off each menu item |
| <textarea name=”NAME” cols=40 rows=8></textarea>Creates a text box area – columns set the width; rows set the height. |
| <input type=”checkbox” name=”NAME”>Creates a checkbox – text follows tag. |
| <input type=”radio” name=”NAME” value=”x”>Creates a radio button – text follows tag |
| <input type=text name=”foo” size=20>Creates a one-line text area – size sets length in characters. |
| <input type=”submit” value=”NAME”>Creates a Submit button |
| <input type=”image” border=0 name=”NAME” src=”name.gif”>Creates a Submit button using an image |
| <input type=”reset”>Creates a Reset button |